Вчера снова образовался небольшой затык на сервере.

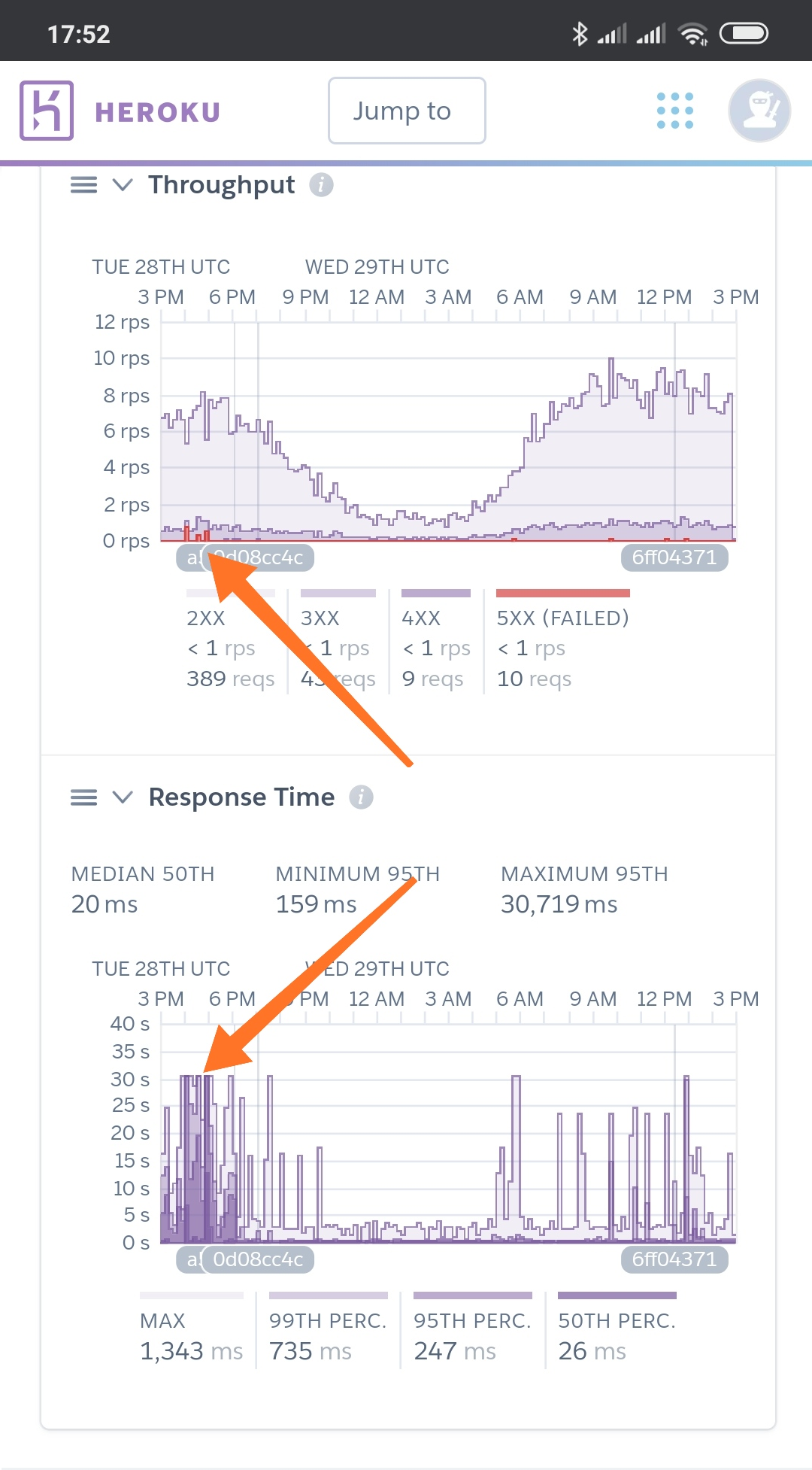
Чтобы понимать эти данные: на верхнем графике нагрузка на сервер — число запросов к серверу в секунду (requests per second) c разными статусами. Красные столбики — это ответ «Ошибка сервера». Происходит это из за того, что можно увидеть на нижнем графике, который показывает время отклика сервера на запросы. Здесь видна доля запросов с рзным временем отклика, и видно, что периодически происходят затыки, когда большинство запросов обрабатываются по полминуты, а это уже time out.
С этим надо как-то бороться. На поверхности лежат два явления, которые необоснованно нагружают сервер.
Первое, каким бы это ни выглядело невинным, — это «колокольчик»: каждая открытая страница, даже если она была открыта вчера или неделю назад, но это вкладку выбрали — она лезет на сервер за обновлением «колокольчика». И она делает это регулярно — иначе как обеспечить актуальность! Начинали мы с интервала в 20 секунд, но быстро заткнули сервер — слишком часто. Сейчас это что-то в районе минуты-двух.
И тут есть, куда оптимизировать: иметь один процесс на все страницы, который будет следить за обновлениями (это возможно в современных браузерах), и — умная загрузка новостей: не всех, а только подверстка обновлений. И мы будем в эту сторону работать.
Но кроме этого была старая-престарая проблема, которую мы мечтали победить, но прочие приоритетные задачи не позволяли на нее отвлекаться, хотя она изрядно портит всем кровь. Всем — каждому из вас.
Начну немножко издалека. Сайт имеет довольно разветвленную структуру. Вся эта структура отражается в навигации в левой панели (на компьютерах) или под выезжающей панелью на телефонах. Вы не поверите, но логика работы приложения такова, что это дерево строится всякий раз — всякий раз, Карл! — когда запрашивается страница. То есть это не статическое дерево, построенное раз и на всегда, а динамическое. А мало ли — вдруг что-то прорастет между шестым и седьмым уроком! ;) Расчет на это.
Глупо, правда? Полный идиотизм! Оно работает так до сих пор только потому, что «работает — не трогай». И вот сегодня мы поняли, что это очередное узкое место (bottle neck) в работе сайта. Всё было когда-то некритично, но сеодня на сайте постоянно тусят десятки человек.
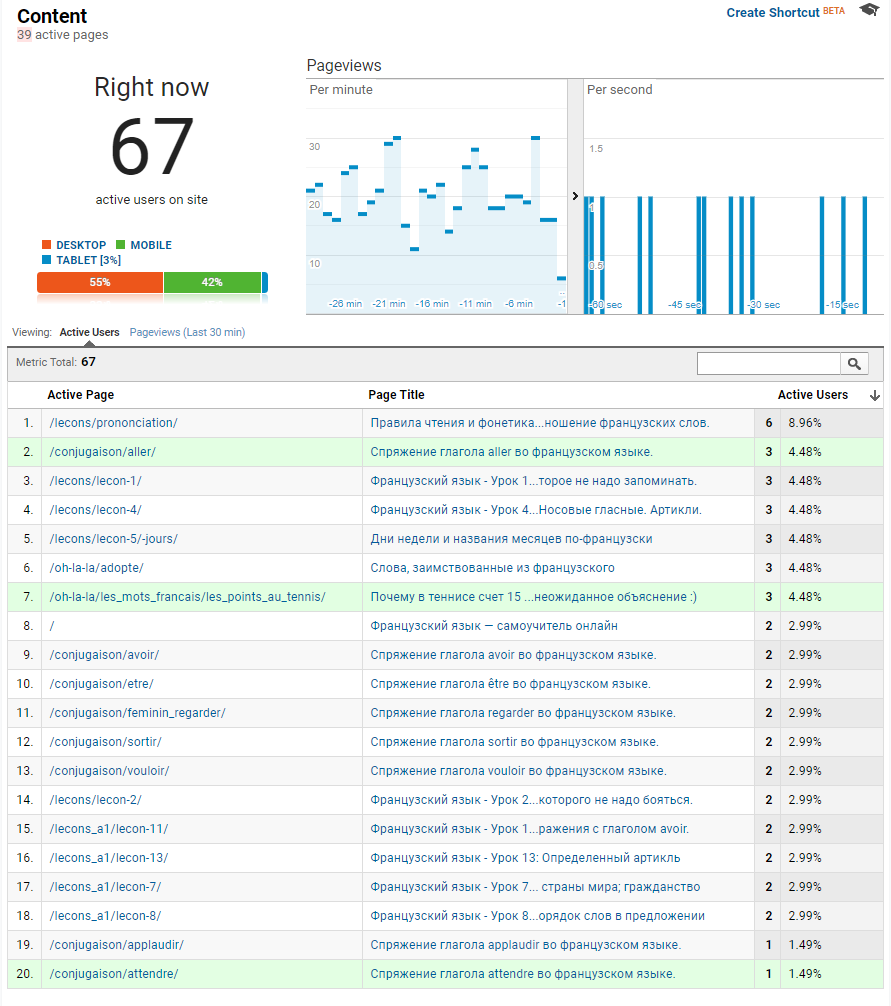
Вoт не самые большие цифры, что я наблюдал.

Поэтому сегодня мы сделали еще одну нашу старую хотелку, которую — понмали — надо делать, но было не досуг; И вот — сделали.
Вы же помните наверняка, как сперва грузится страница полностью, а потом — с заметной задержкой — строится слева дерево уроков. А ведь оно именно прям строится на сервере — при каждом запросе на страницу: запрашивается база, обходятся все элементы в дереве, чтроится JSON-файл, загружается в браузер, чтобы скрипт отрисовал дерево…
Теперь все эти этапы помножены на ноль. Дерево в уроках стало статичным. Оно по-прежнему грузится отдельным запросом со страницы, но оно грузится практически мгновенно. И это должно быть очень заметно!
Я надеюсь, вы это заметили и оценили. :)