Те, кто учится на сайте два и более лет, помнят еще его старый дизайн. Сайт тогда крутился на бесплатной платформе Google Sites (их еще первой убогой версии).

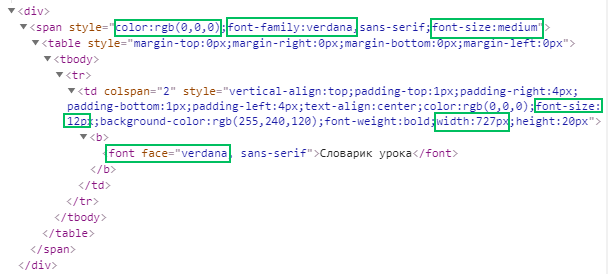
Два года тому назад. 16 ноября 2017 года мы запустили новую версию сайта. Тогда Семен Атамась помог нам перетянуть старый контент на новую платформу. Худо-бедно мы тогда добились, чтбы странички отображались приемлемо, но внутри себя код страниц был не просто ужасным — он был ЧУДОВИЩНЫМ. Тогда же мы решили, что шрифтом на сайте будет Verdana — это очень нас тогда спасло: в коде повсеместно задается шрифт (а также его размер и стиль) в явном виде, перекрывая таблицы стилей сайта:

Ктоме того, там указываются еще и абсолютные размеры практически всех элементов, Мы многое сделали, чтобы с этим побороться, но совсем всё мы сделать не могли — сайт отображался на телефонах из рук вон плохо. Только на страничках уроков размер, цвет и стиль шрифта в явном виде был указан в четырех тысячах + мест. Все таблицы имели наперед заданные ширины и ломали верстку в телефонном разрешении. В общем, даже после запуска нового сайта мы (до сих пор!) переживали его родовые болячки.
Как и любое другое сложное инженерное решение, наш сайт вынужден поддерживать современные стандарты. Для этого нам пришлось перенести его на более свежую версию платформы, обеспечивающей его look & feel — внешний облик и, отчасти, поведение. Эта платформа — Bootstrap 4 (мы до сих пор «сидели» на Bootstrap 3). Это было необходимо сделать для запуска интерактивного словарика, который весь сделан на последней версии Bootstrap.
Мы написали скрипт, который, по нашим расчетам, должен был в полуавтоматичском режиме перевести код страниц сайта под более современную среду. По нашим прикидкам, переезд должен был занять дня два. Это было две с лишним недели назад — et voilà, nous voici — он занял на порядок больше времени.
С этим переездом нам очень помогла Надежда из Торжка, которая в режиме non-stop инспектировала тестовую версию сайта на предмет поехавшей верстки. Все найденные ею и нами косяки мы практически исправили. Главная проблема была в том, что новый Bootstrap предлагает свой набор шрифтов для сайта (да, да, эо уже не Verdana!). От этого набора не отказаться, так как он заточен на разные браузеры и операционные системы, чтобы отображать странички адекватно на любом устройстве. А мы помним, что на сайте в нескольких тысячах мест шрифты заданы явным образом. И от всего этого, а также от всяких явных абсолютных размеров, ломающих телефонную верстку, пришлось избавляться. И эти избавления заняли у нас две недели.
Но сегодня мы рады сообщить, что наш сайт обновился самым существенным образом. Это не очень бросается в глаза, но в нем исчезли многие косяки верстки, которые наблюдались на мобильных разрешениях. Большие таблицы теперь скролятся горизонтально в телефонах и не распирают страницу. На самом деле изменений чудовищно много, но в основном все они видны в том, что на сайте исчезла чересполосица разнокалиберных шрифтов, а таблицы ведут себя адекватно — особенно на маленьких экранах.
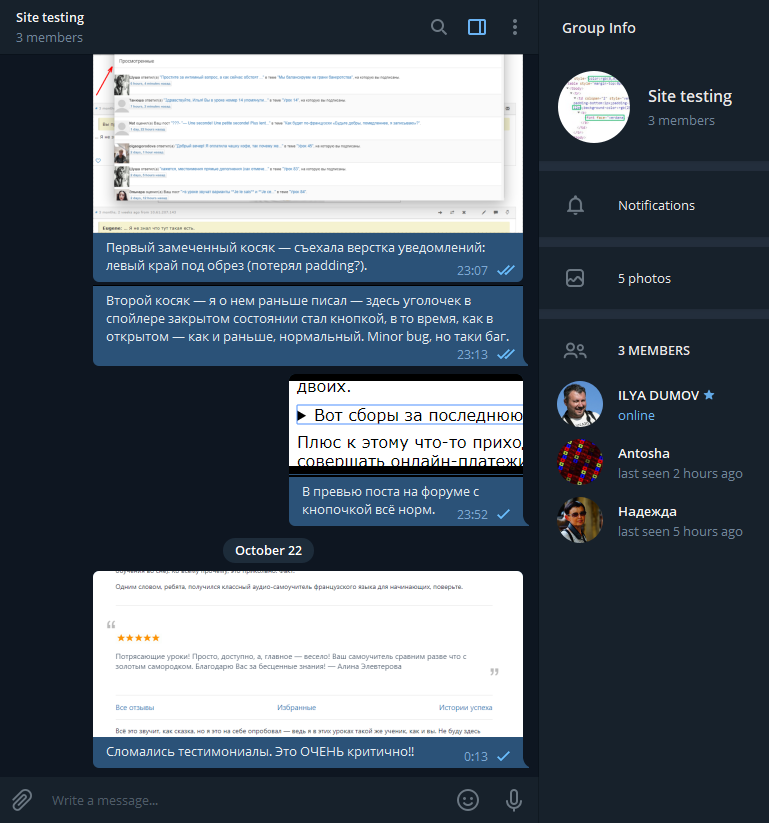
Параллельно с этим (ведь любое изменение приносит новые ошибки) на сайте могли появиться новые косяки — и появились!

Что-то мы нашли сами. Но если, паче чаяния, вы заметите, что в верстке сайте что-то не так, не сочтите за труд написать в эту ветку. Merci ! :)